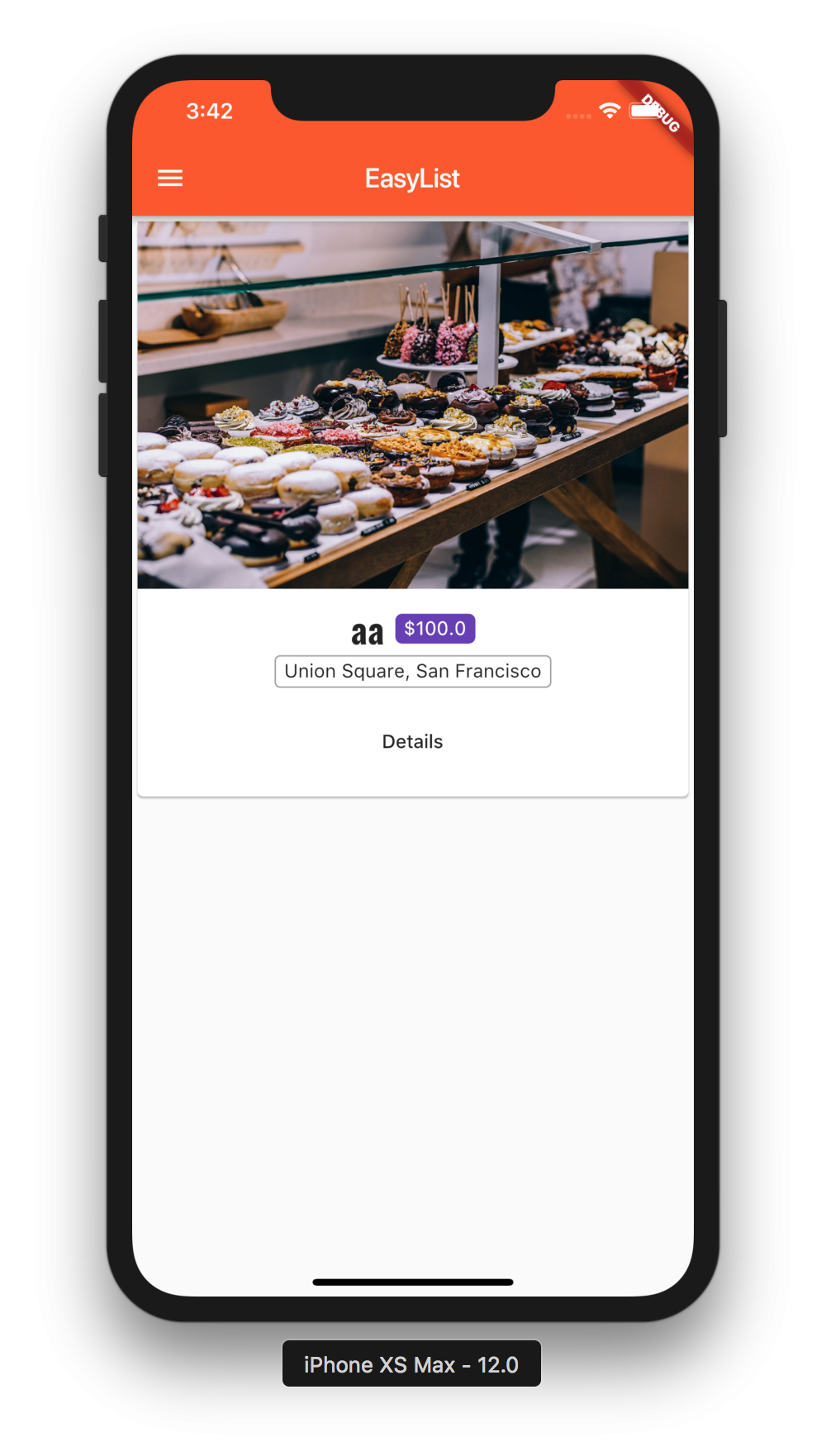
目標如圖

橫向排版的標題與價格
圓角邊框的地址
Widget _buildProductItem(BuildContext context, int index) {
return Card(
child: Column(
children: <Widget>[
Image.asset(products[index]['image']),
Container(
padding: EdgeInsets.only(top: 10.0),
child: Row(
//橫向排列
mainAxisAlignment: MainAxisAlignment.center,
//主軸(橫),置中
children: <Widget>[
Text(
products[index]['title'],
style: TextStyle(
fontSize: 26.0,
fontWeight: FontWeight.bold,
fontFamily: 'Oswald'
),
),
SizedBox(
width: 8.0,
),
Container(
padding: EdgeInsets.symmetric(horizontal: 6.0, vertical: 2.5),
//對稱型的padding,分別設定水平和垂直的值
decoration: BoxDecoration(
//可以產生樣式屬性的組件
color: Theme.of(context).accentColor,
borderRadius: BorderRadius.circular(5.0)
//圓角
),
child: Text(
'\$${products[index]['price'].toString()}',
//${}跟js的ES6一樣,把變數放進去字串裡面
//要使用錢字號的話,要用跳脫字元
style: TextStyle(color: Colors.white),
),
)
],
)),
Container(
padding: EdgeInsets.symmetric(horizontal: 6.0, vertical: 2.5),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: 1.0),
//邊框屬性
borderRadius: BorderRadius.circular(4.0)
),
child: Text('Union Square, San Francisco'),
//地址
),
ButtonBar(
alignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
child: Text('Details'),
onPressed: () => Navigator.pushNamed<bool>(
context, '/product/' + index.toString()),
)
],
)
],
),
);
}
